
白紙の画面はプログラムを書いたり修正したりできるエディタになっている。ここに、以下の一行を書き込んでみよう
line(0,0,100,100);
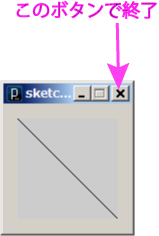
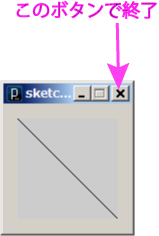
最後のセミコロンを忘れないこと。この一行だけでも Processing のプログラムとして立派に機能する。スタートボタン(丸に▲のいかにも音楽プレイヤーの再生ボタンのようなやつ)をクリックしてみよう。別の小さなウィンドウが開き、直線が現れたはずだ。何も起きなければ、上の一行のどこかを打ち間違えている。無事に直線が現れたら、終了しておく。終了するにはストップボタン(音楽プレイヤーの停止ボタンのようなやつ)をクリックするか、小ウィンドウ右上のX印でウィンドウを閉じてもよい。

line と書いたら直線が現れたのだから、line は直線を引く命令に違いない。では、そのあとに書かれた四つの数字はなんだろう。この数字をいろいろ書き換えて試してみよう。たとえば
line(0,0,10,100);
とか
line(20,0,20,20);
とか。やってみればわかるが、要するにこの四つの数字で、直線の始点と終点の座標を指定している。
line(0,0,100,0);
は画面の上端に一本の横線を描く。下端はどうなるかというわけで
line(0,100,100,100);
としてみると、たぶん画面には何も現れないと思う。下端は縦座標が 100 だと思ったのに、なぜか。実は下端の縦座標は 100 ではなくて 99 だ。本当は右端の横座標も 100 ではなくて99なので、line(0,100,100,100); では直線が画面より更に下に引かれてしまい、見えないのだ。だから、実は最初のプログラム line(0,0,100,100); でも直線は (100,100) まで見えていない。つまり、 line(0,0,99,99); でも同じだったわけだ。というわけで、出現した小ウィンドウは左上端の座標が(0,0)、右下端の座標が(99,99)だということがわかった。ちなみに、画面の外に線を描いてもまずいことは何もない。ただ、線が見えないだけだ。なお、「座標」は画面上の点(ピクセルと呼ぶ)の数で表している。つまり、絵が描ける領域は縦横とも100ピクセルずつということになる。デジタルカメラで「画素数」とかいうあれのことだと思っておけば、それほど間違いではない。
始点 (x1,y1) から終点 (x2,y2) まで直線を引く
一行のプログラムは書けたから、今度は二行のプログラムを書いてみる。
line(0,0,99,99); line(99,0,0,99);
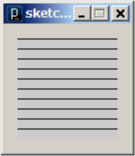
セミコロンは各行に必要なので、忘れないように。下も右も画面の端は99であることがわかっているので、今度はちゃんと99にしてある。実行すると、ウィンドウに直線が二本描かれる。始点と終点の座標を確認すること。実に簡単。直線をたくさん引きたければ、line 命令を必要な数だけ並べればいいわけだ。たとえば、横線を上から下まで10本描いてみよう。
line(0,0,99,0); line(0,10,99,10); line(0,20,99,20); line(0,30,99,30); line(0,40,99,40); line(0,50,99,50); line(0,60,99,60); line(0,70,99,70); line(0,80,99,80); line(0,90,99,90);

なお、Processing のエディタではワードプロセッサや他のテキスト・エディタと同様にコピーやペーストが使えるので、効率よく入力すること。
1. 画面に適当な大きさの正方形を描くプログラムを作れ 2. 画面に「田の字」を描くプログラムを作れ
作ったプログラムはProcessing のメニューの File ⇒ save で保存する。プログラムの名前を変更するときは save asを使う。保存先のフォルダが上で作ったものになっているのを確認すること。
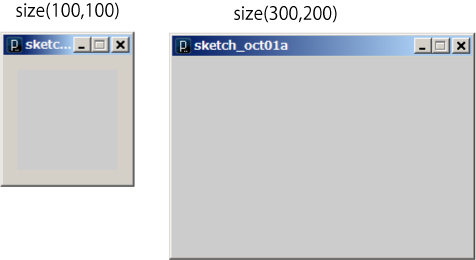
ここまでは、絵を描く領域は100×100ピクセルに固定されていた。これでは大きな絵は描けないので、領域のサイズを size() という命令で指定する。たとえば、横300ピクセル、縦200ピクセルの領域を使いたければ、最初に
size(300,200);
とすればよい。この一行だけのプログラムを実行してみると、意味がわかるだろう。以下では、必要におうじて size 命令を使えばよい。
絵を描く領域(キャンバス)のサイズを指定する。幅(width),高さ(hight)とも単位はピクセル

さて、長方形を描くのにいちいち line を四回書くのも面倒なので、長方形を描くための命令が用意されている。試しに以下のプログラムを実行してみよう
rect(10,20,30,40);
rectという名前はrectangularに由来する。四つの数字の意味はいろいろな数をいれてみれば推測できるが、それもまどろっこしいので答を書くと、最初のふたつは長方形の左上角の座標、次が横幅で最後が高さを表す。
(x,y)を左上角とし、指定した幅(width)と高さ(height)の長方形を描く
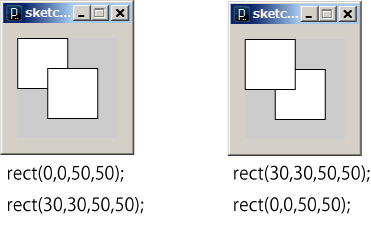
では、ふたつの正方形を一部が重なるように描いてみよう。
rect(0,0,50,50); rect(30,30,50,50);
いっぽう、同じふたつの正方形を
rect(30,30,50,50); rect(0,0,50,50);
と描いてみれば、重なり方が逆になるのがわかる。つまり、何行かにわたるプログラムは、先に書かかれた命令から順に実行され、図形が重なる部分は「重ね塗り」される。

ところで、line を使って四本の線で描いた長方形と違い、rect で描いた長方形は中が塗りつぶされている。rect 命令は中を塗りつぶすのが基本なので、塗りつぶさないためには、あらかじめ「以後の図形は塗りつぶさない」という意味の noFill() という命令を出しておかなくてはならない。
noFill(); rect(0,0,50,50); rect(30,30,50,50);
大文字・小文字の区別があるので、Fを大文字にするのを忘れないこと。また、()も必須。noFill() の位置を変えて
rect(0,0,50,50); noFill(); rect(30,30,50,50);
としてみると、最初の正方形は塗りつぶされることがわかる。つまり、noFill() はそれ以降の図形に影響を与える。では、塗りつぶさない図形を描いてから、次の図形を塗りつぶしたければどうするか。fill() という命令があるに違いないと予想はできると思う。ただし、fは小文字。ところが、fill は必ずかっこの中に数字をいれなくてはならない。この数字は塗る色を指定する。
fill の使い方何通りかあるが、ここでは以下の四通りを憶えておけば充分だろう。
これはグレースケール、つまり白から黒までのさまざまな灰色の濃さを指定する方法。整数dが0なら黒、255なら白、その間の数は数が小さいほど濃い灰色になる
同じくグレースケールだが、もうひとつ「透明度」を指定する。aも0から255の整数で、0は完全に透明、255は完全に不透明となる。
すぐにはわからないと思うので、ためしてみよう。まずは不透明な灰色
fill(100); rect(0,0,50,50); rect(30,30,50,50);
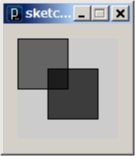
上に描く正方形が「少し透明な黒」の場合。
fill(100); rect(0,0,50,50); fill(0,180); rect(30,30,50,50);

黒といっても、透けているので濃い灰色に見える。こういうことは、ごちゃごちゃ言うより、いろいろ試してみるほうがわかるので、試してみること。
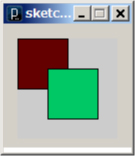
色を光の三原色(赤、緑、青)それぞれの強さで表現する。r,g,bはいずれも0から255までの整数で、255がもっとも強い。r,g,bの値が同じなら灰色になる。これもいろいろ試してみるとよい。たとえば
aは透明度。それ以外は同じ
fill(100,0,0); rect(0,0,50,50); fill(0,200,100); rect(30,30,50,50);

以下の色に塗った10個の正方形を並べて描くプログラムを作れ。 ただし、たとえば「ピンク」をどういう色だと思うかは、各自のセンスに任せる。 並べ方や正方形の大きさも自由 青、水色、黄緑、オレンジ、ピンク、こげ茶、赤紫、クリーム、オリーブ、濃紺