
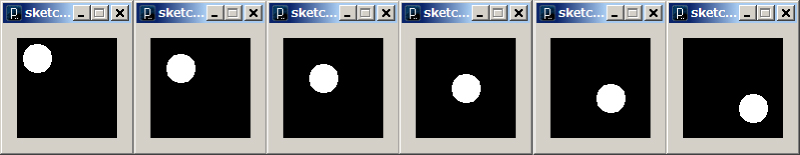
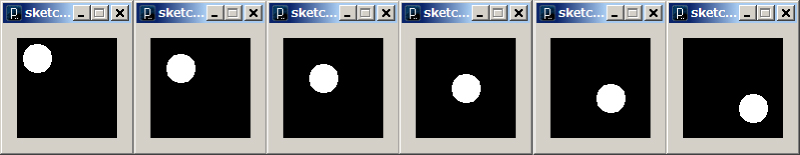
processingの特徴のひとつとしてアニメーションを非常に簡単に作れることが挙げられる。では、コンピュータでアニメーションを作るとはどういうことか。アニメーションというのは結局は「ぱらぱらまんが」のことだ。つまり、少しずつ違った絵をたくさん用意して、それを順番に見せればいい。コンピュータでもそれはおなじ。たとえば、円が移動するアニメーションを作りたければ

のようなひと組の絵を準備して、一定の時間間隔で、同じ場所に順に表示していけばいいだろう。processingにはこの「一定の時間間隔で表示」を自動的に実行する仕組みが用意されている。ためしに以下のプログラムを実行してみよう
int x;
void setup()
{
x = 10;
noStroke()
}
void draw()
{
background(0);
x += 1;
ellipse(x,x,30,30);
}
だいたい、上の絵をぱらぱらまんがにしたように見える。ただし、上の絵よりもずっとたくさんの絵を使って、なめらかな動きに見せている。
さて、見慣れないvoid setupだのvoid drawだのが出てきたが、これがアニメーションを作るための「枠組み」だ。
void setup()のあとの{}の中には、アニメーションを開始するための準備を書く。ここに書かれた内容は、最初に一度だけ実行される。たとえば、ウィンドウのサイズを設定したい場合は、ここにsize命令を書く。上のプログラムでは、整数変数 x に10を代入し、noStroke命令を実行している。
void draw()のあとの{}の中には、アニメーションの一画面分を描くための命令を書く。void draw()の中身は自動的に一定時間間隔ごとに繰り返し実行される。繰り返しているのに絵が変化するのは、上のプログラムでは毎回x += 1;が実行されて、xの値が変わっていくからだ。つまり、この方法では、あらかじめすべての絵を用意してぱらぱらまんがにするのではなく、一定時間ごとに新しい絵を描いていることになる。
アニメーションの前に一度だけ実行する命令を描く
{}の中が一定時間間隔ごとに繰り返し実行される。アニメーションの一画面分の絵を描く命令をここに書いておく。何も指定しなければ時間間隔は一秒に60回の割合
ところで、int x; が void setup() の前に書かれていることに注意。setupとdrawの両方で使用する変数は、void setup()の前で宣言しなくてはならない。
setupとdrawの両方で使用する変数は、void setup()よりも前に宣言する。
ところで、drawの中にbackground(0);と書かれている。背景の設定は一回だけでよさそうなので、これをsetupに移してみよう。
int x;
void setup()
{
background(0);
noStroke();
x = 10;
}
void draw()
{
x += 1;
ellipse(x,x,30,30);
}
実行してみればわかるように、これは次のような絵を描く(アニメーションの途中の様子)

こうなってしまったのは、前に描いた円がそのまま残っているからだ。つまり、実はbackground(0);はウィンドウを塗りつぶす役を果たしていて、これによって円が移動して見えるわけだ。background(0);をsetupとdrawのどちらに書くかは、どういうアニメーションを描きたいかによる。
ウィンドウの中を指定した色で塗りつぶす
もう少し複雑なことをしてみよう
int x,y;
void setup()
{
x = 10;
y = 0;
}
void draw()
{
int j;
background(255);
y = (y+1)%256;
x = (x+1)%100;
noStroke();
fill(y);
rect(x,x,40,10);
rect(x+15,x-15,10,40);
}
ここで y は灰色の濃さを表す変数として使われているので、0から255までの整数でなくてはならない。そのために
y = (y+1)%256;
という文を使っている。これは、yに1を足してから255で割った余りを出すという意味で、これによって、yは 0, 1, 2, ...., 253, 254, 255, 0, 1, .... と0から255までを繰り返すことがわかるだろうか。これは常套手段なのでおぼえておくとよい。画面からはみ出したら反対側からはいってくるのも、この応用で、x = (x+1)%100; によって、x は、0から100までの整数を繰り返す。
これは 1ずつ足していって、99の次は再び0に戻る。10ずつ足して、990の次に0に戻るなら (x + 10)%1000
ところで、1秒間に描く絵の数は多いほうがなめらかな動きになるはずだが、場合によっては、あまり多いとかえって画面がちらちらすることもある。一秒間に何回絵を描くかは、frameRateという命令で変更できる。もちろん、まったく同じプログラムでframeRateの値だけを小さくすると、動きが遅くなる。
drawを1秒間に何回実行するかを設定する。1秒間に5回なら、frameRate(5);。setupの中で一回だけ実行するのが普通。frameRateを指定しなければ、drawは1秒間に60回実行される。
何かアニメーションを作ってみる