
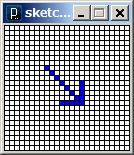
たとえば、次のような絵を考える

これは平面を正方形に分割して、各マスを白か青に塗りわけることによって、図形を表示している。たとえば、発光ダイオードをこの形に並べて光らせれば、案内表示などに使えるだろう。このような場合、マスの位置はどうやって指定するのが便利だろうか。やはり、縦何マス目・横何マス目と縦と横で指定するのがよいだろう。そこで、二次元配列というものを使うことにする。これまでは配列はひとつの番号で要素を指定した。これを一次元配列と呼ぶことにすると、二次元配列ではふたつの番号で指定する。
sという名前で20×30の計600個の要素を持つ配列は以下のように宣言する
int[][] s=new int[20][30];
一次元配列と同様に、これでs[0][0], s[1][0], s[2][0],,, s[19][0], s[0][1], s[1][1],,,, s[19][1],,,s[0][29], s[1][29],,,, s[19][29],,,という要素ができる。
そこで、上の図を書くためのプログラムとして、次のようなものを書いてみた
int[][] s=new int[25][25];
int[] x = {8,9,10,11,12,13,14,15,15,15,15,15,14,13,12,11};
int[] y = {8,9,10,11,12,13,14,15,14,13,12,11,15,15,15,15};
int edge=5, n=16;
size(126,126);
stroke(0);
fill(255);
for(int i=0; i<25; ++i){
for(int j=0;j<25;++j){
s[i][j] = 0;
}}
for(int i=0; i<n; ++i){
s[x[i]][y[i]] = 1;
}
for(int i=0; i<25; ++i){
for(int j=0;j<25;++j){
if(s[i][j] == 0){
fill(255);}
else{
fill(0,0,255);}
rect(i*edge,j*edge,edge,edge);
}}
ここで
int[] x = {8,9,10,11,12,13,14,15,15,15,15,15,14,13,12,11};
という書き方は初めて出てきたが、実はこれで、16個の数があらかじめはいったxという配列ができる。たとえば、x[0]は8、x[15]は11。
ここでは、まずsの中身を0にして、つぎにsのx[i],y[i]番目の要素を1にしている。絵を描くときは、今度はsの要素が0なら白、0でなければ黄色で四角を描く。このやりかたは効率の面で問題があると思うが、二次元配列の使い方の例として。
ここでは、新しい命令ではなく、ifを使ってアニメーションの場面を切り替えることを考えよう。なお、この目的には if よりも switch と case という命令を使うほうが筋が通っている気もするが、とりあえずは if で通してみる。
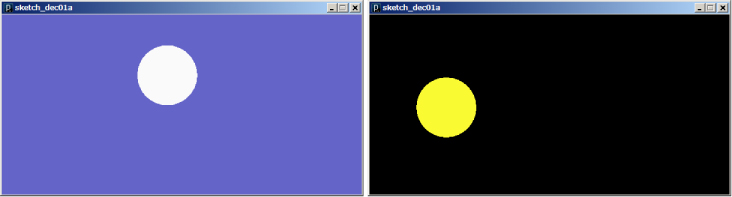
processingでアニメーションを作る場合、とにかくdrawの中に絵を描く命令を書かなくてはならない。場面の切り替えも、何かの条件にしたがって、描く絵を切り替えることになる。たとえば、昼には太陽、夜には月が動くようなアニメーションを作ってみよう

これを実現するためは、たとえば以下のようなプログラムを書く
int scene;
int x;
float theta;
void setup(){
scene = 0;
theta = 3.1;
size(600,300);
}
void draw(){
theta += 0.01;
if(scene==0){
background(100,100,200);
noStroke();
fill(250,250,250);
ellipse(300*cos(theta)+300,300*sin(theta)+400,100,100);
if(theta > 6.3){scene=1; theta=3.1;}
}
else {
background(0);
noStroke();
fill(250,250,50);
ellipse(300*cos(theta)+300,300*sin(theta)+400,100,100);
if(theta > 6.3){scene=0; theta=3.1;}
}
}
ここでは、ふたつの場面のどちらであるかを表すために scene という変数を用意して、scene が0なら昼の場面、それ以外なら夜の場面を描くようにしている。実際にはscene は0か1である。
最初はsetupの中で scene = 0;と太陽の角度theta = 3.1; を設定する。theta = 3.1;はだいたい画面の左端にいる設定。すると、
if(scene==0){
background(100,100,200);
noStroke();
fill(250,250,250);
ellipse(300*cos(theta)+300,300*sin(theta)+400,100,100);
if(theta > 6.3){scene=1; theta=3.1;}
}
の部分が実行されて、太陽が回転する。thetaが6.3を越える、つまりだいたい右端に消えると、最後の行で
if(theta > 6.3){scene=1; theta=3.1;}
が実行されて、場面番号がscene=1;、また角度がtheta = 3.1;と最初に戻る
すると次には
else {
background(0);
noStroke();
fill(250,250,50);
ellipse(300*cos(theta)+300,300*sin(theta)+400,100,100);
if(theta > 6.3){scene=0; theta=3.1;}
}
が実行される。昼の場面とは背景の色とfillの色が違う以外はまったく同じである。これでまたthetaが6.3を越えると、最後の行で
if(theta > 6.3){scene=0; theta=3.1;}
が実行されて、scene=0;、theta = 3.1;と最初に戻る。
このやりかたを使えば、原理的にいくつでも違う場面のあるアニメーションを作れる
ここまでの知識を使って、場面転換のあるアニメーションを作れ